티스토리의 경우 네이버와 달리 블로그 초반 방문자 수가 빠르게 늘지 않는다. 그래서 SNS ( 트위터 등 ) 연동을 하는 것이 유리하다고 한다. 보통 검색사이트 안 노출을 위해 검색등록을 하고는 하는데, 그거로는 부족한거 같아 SNS에 연동을 시키기로 마음을 먹었습니다.
SNS 태그 연동시키기

이렇게 글의 맨 하단 카카오스토리, 트위터, 페이스북 등 다양한 SNS 태그가 붙게 하는 방법을 처음으로 해보았습니다. 이 기능을 이용하면 티스토리 블로그에 작성한 글을 편하게 SNS에 송부할 수 있습니다.
이 기능의 경우 글쓴이가 자신의 SNS에 송부를 편하게 하기 위한 방법이 아닌, 이 글을 본 다른 사람(유입된 사람)이 '좋은 글이라 자신 주변의 사람들에게 공유하고 싶다' 라는 마음이 생겨 자신의 SNS에 쉽고 간편하게 공유를 할수 있게 만드는 기능입니다.
세팅 방법은

티스토리 블로그 관리에 들어가서 플러그인 탭을 눌러줍시다

여기 중에서 저 SNS 글보내기를 사용하기 처리를 해놓으면, 자동 적용이 됩니다. 그냥 클릭하셔서 적용하기를 누르시면 되는데요.

그냥 적용을 누르면 적용되지만, 위를 보면 위치, 버튼 등을 결정할 수 있습니다. 보통의 경우 버튼은 그냥 놓고, 위치정도만 다르게 쓰면 될 것 입니다.
트위터 연동시키기
이번에는 트위터를 연동시켜보도록 하겠습니다.
페이스북, 카카오스토리 등은 자동연결 기능이 없습니다. 하지만 트위터의 경우에는 연동시켜놓은 블로그에 글을 쓸 경우 자동을 발행을 시켜주는 기능이 있습니다.

아까와 같이 자신이 연동시킬 티스토리 블로그의 관리 탭의 플러그인에 들어가주세요.

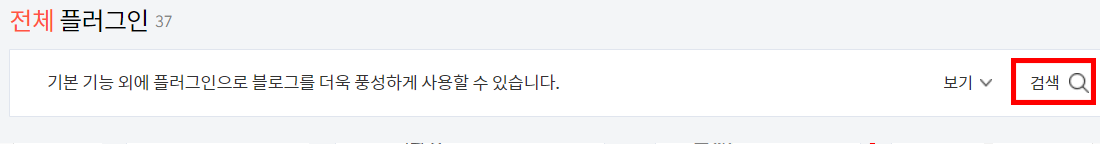
위와 같이 트위터 플러그인을 찾아 연동시켜주면 되지만, 잘 안보이는 경우 전체 플러그인 쪽에서 '검색' 기능을 활용하여 찾으면 수월합니다. 검색을 눌러준 뒤

이렇게 트위터를 입력한 뒤 엔터를 치시면

트위터 글 보내기라는 플러그인이 나오게 됩니다.

다만 계정을 연결해야해서 트위터의 아이디가 없다면 트위터의 아이디를 만드신 후 계정 연결하기를 하셔야합니다.
트위터 계정의 경우 이름, 핸드폰번호 인증 정도만 있으면 3분이면 아이디를 만들 수 있으니 귀찮음을 이겨내시는 것을 추천합니다.

이렇게 뜨고 적용을 누른다면 트위터 연동이 된 것 입니다.
'티스토리 공부' 카테고리의 다른 글
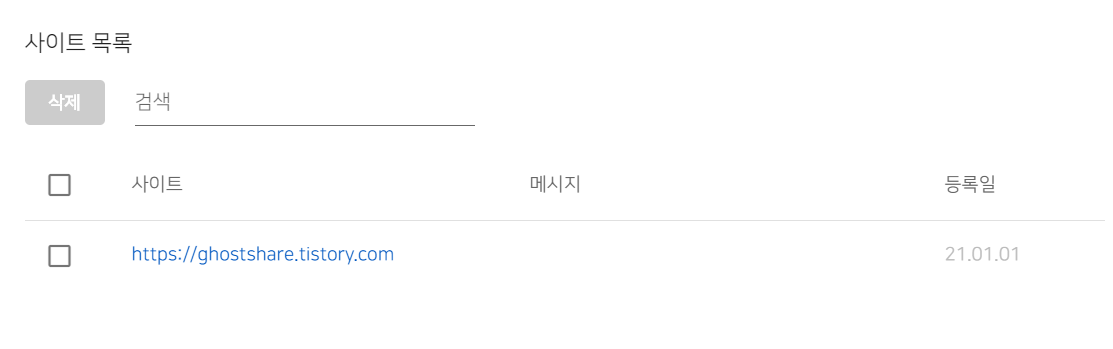
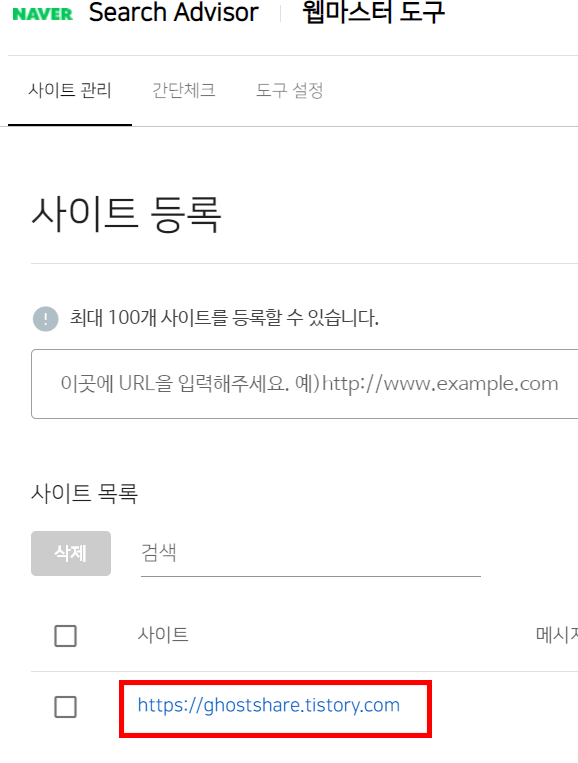
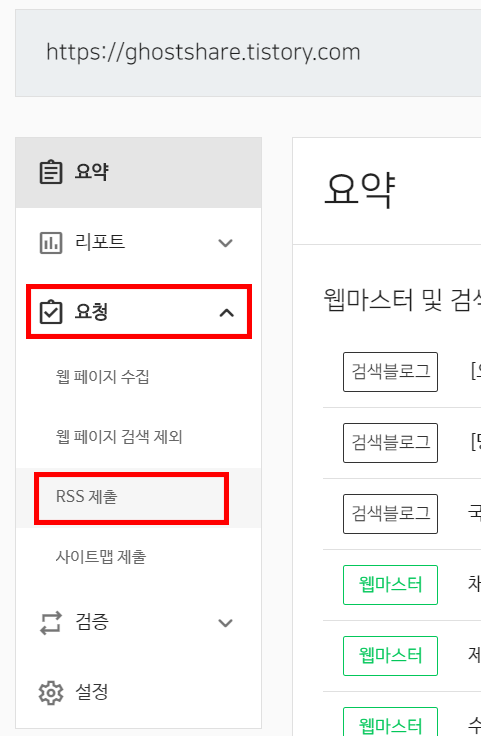
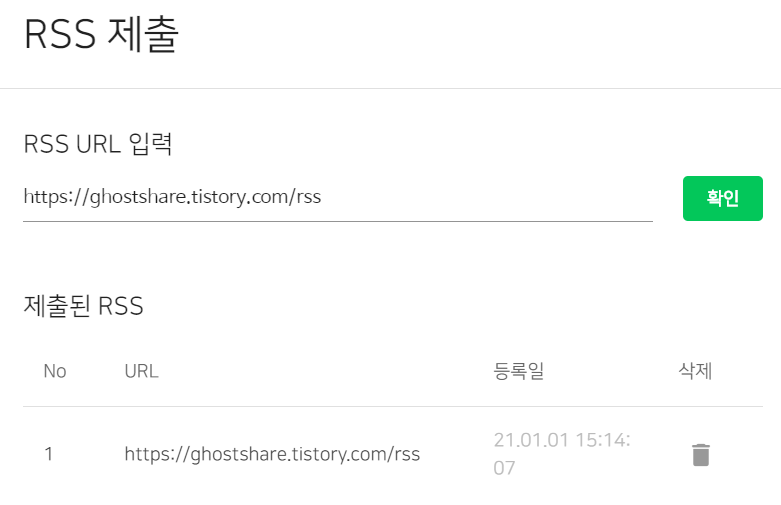
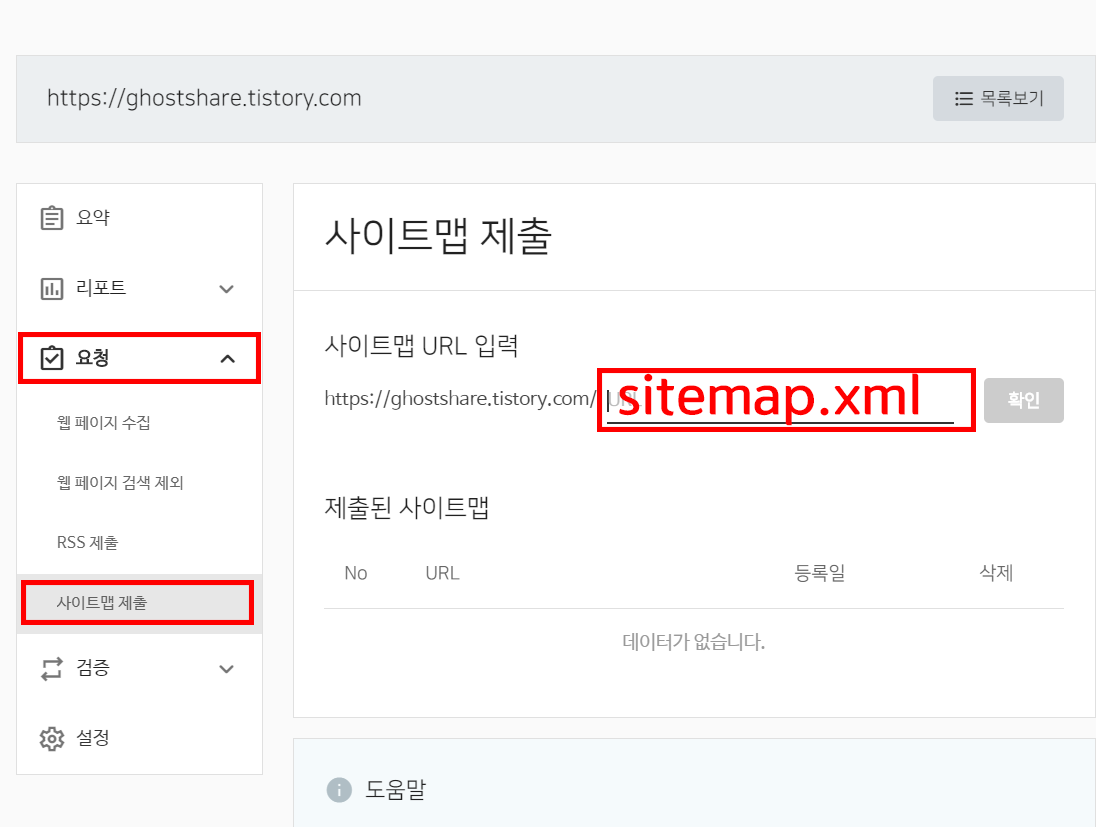
| 티스토리 네이버 검색등록 , RSS 제출, 사이트맵 제출 한방에 하기 (0) | 2021.01.01 |
|---|---|
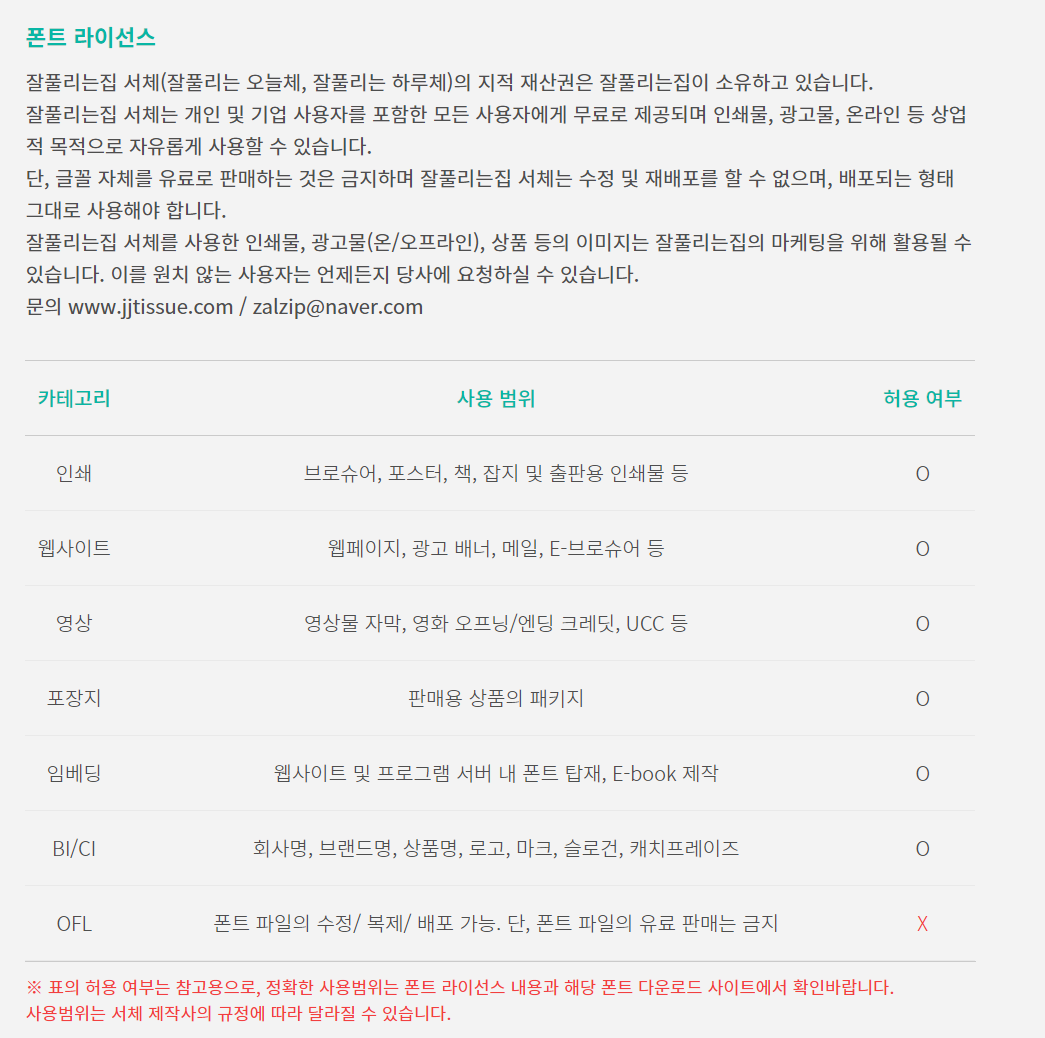
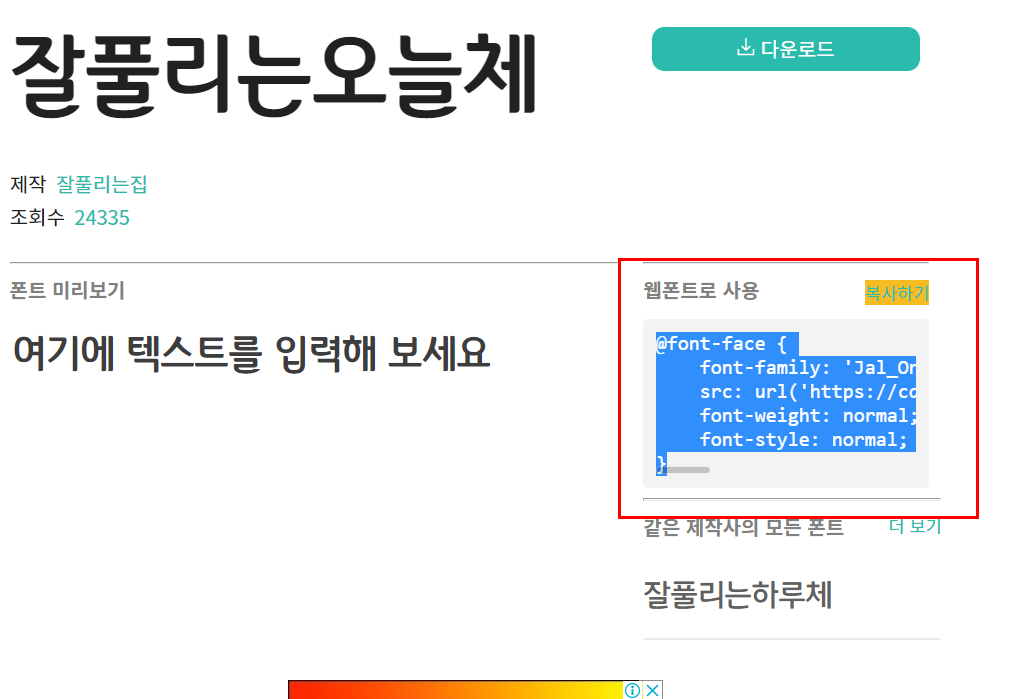
| 티스토리 글씨체 바꾸기 무료글꼴 사이트 (0) | 2020.12.11 |